こんにちは、ハジメです。
本日は、第6回目ですが、今回は初期設定とセキュリティー対策、ドメイン取得とSSL化(HTTPS)が行われたWordPressの環境に、WordPressをさらに使いやすく綺麗にしてくれるテーマを導入していきたいと思います。
前回までの導入方法については、こちらを参照してください。
では早速始めていきましょう!
WordPressのテーマ「Cocoon」を選定した理由
さて、今回は「WordPressのテーマを入れる」という題目で始めていますが、まずテーマとは何かを理解していきたいと思います。
WordPressのテーマとは、簡単に言えば、作るサイトの全体のテンプレート(形)を提供してくれるものです。具体的に言えば、下記のようなメリットを自分で作ることなく受けることができます。
- デザインのプロが考えてくれた綺麗なデザインで作られている
- 利用する人がわかりやすいような導線(ページの移動)がしやすく考えられている
- Googleなどのサーチエンジンに対して最適化されている
- PCサイトからモバイル・スマホサイトに最適化されている
- サイトの高速化対策などが事前に組み込まれている
- 広告やアフィリエイト等、ブログで副業したい人のための機能が提供されている
- 無償/有償など、自分の状況に応じて自分に合ったテーマを選ぶことができる
- 上記以外にも細かいメリットが山ほどある
いいことづくめなので、企業でビジネスとしてやっていたり、もしくはすべて自分で作ってみたいという酔狂な人以外はテンプレートを利用するのは一択と言っていいと思います。

上記のようなメリットは、すべてのテンプレートで受けられるわけではありません。上記の一部だけを提供してくれるテーマもたくさんあります。導入を決定する際には、選んだテーマの機能を確認するようにしましょう!
通常は、ここからテーマ選びに入りますが、今回は既に僕が色々調べた結果として、最後に残ったテーマ「Cocoon」を導入することを前提としています。
選んだ理由は簡単で、
- 上記のメリットを全て持っている。(デザインは賛否両論あるかとは思います)
- 無料であるのに、際立って高速である。(有料版を含めても指折りです)
- わかりやすく使いやすい。そして素直。
です。
最後の「素直」ってなんぞ?って思われると思いますが、こういうツールってこういう要素大事なんです。他のツールやプラグイン、アプリとうまく共存してくれるものもあれば、優秀な機能を提供していても「自分が自分が!」しすぎているツールって融通が利かなかったり、他のツールと相性が悪かったりします。
また高速化が特に大事です。サーチエンジンに上位表示されるためには、言ってみればGoogleに好かれなければなりません。Googleが好きなサイト、それは、
- サイトのコンテンツが有料であること
- サイトのコンテンツの作り方が推奨される作り方であること
- サイトのページが高速に表示されること
なのですが、それらすべてを網羅できます。
色々なテンプレートを試しましたが、これ全部できることが本当に少ないんです、Cocoon。それが決め手となって当ブログの「MOTTO-IIKOTO」でも採用してますw
では、採用理由を簡単にご紹介したところで、早速導入作業に入っていきたいと思います。
Cocoonを導入する。
まずは現在のサイトの状態を確認してみる。
まずは現在のサイトの状態を改めてみてみたいと思います。ご自身のドメインもしくはURLを入力して表示してみてください。

多分こんな感じのページが表示されてるはずです。Hello worldのところは、別に記事を投稿していれば、別の記事が表示されているとは思います。
なお、実はこれも「テーマ」なんです。WordPressに最初から入っているデフォルトテーマで「Twenty Twenty」という名前があります。機能は相当少ないですが、それでもそれなりにかっこよくサイトを表示してくれてるんですよね。記事を入れると、下記のようなページになります。

ただ、これでは当然物足りないので、早速Cocoonを導入して行きましょう!
Cocoonテーマを追加する。
- Step1Cocoonのサイトからテーマをダウンロードする。
上記のサイトに行き、サイトの上部にある、青い「ダウンロード」ボタンからテーマをダウンロードします。

そのまま進んでいけば、すぐにわかると思います。直接ダウンロードされる方はこちら。
- Step2ダウンロードしたテーマをWordPressに導入する。
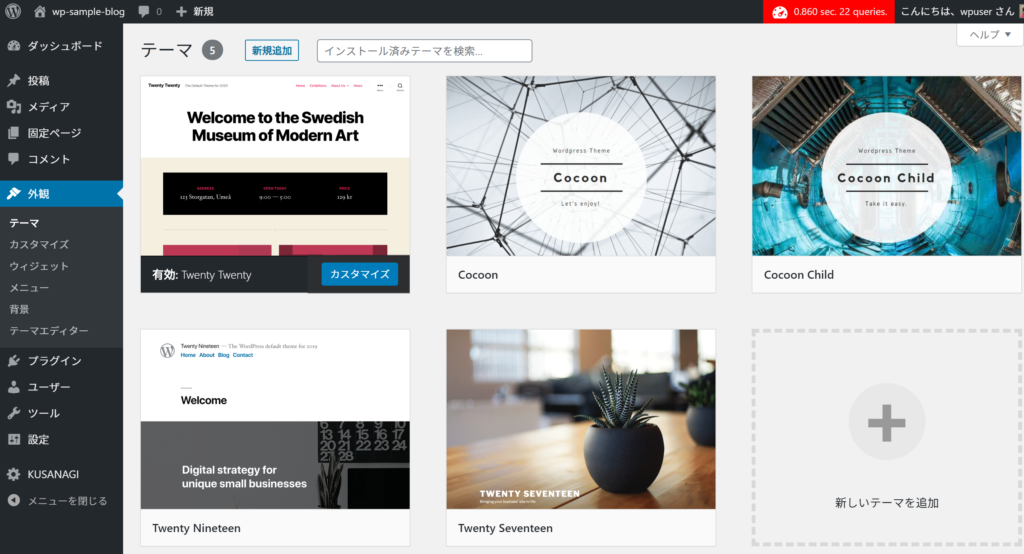
管理画面の左の黒いナビゲーションから「外観」⇒「テーマ」を選ぶ。

選んだ画面にある「新しいテーマを追加」ボタンか、「新規追加」ボタンを押す。

- Step3「テーマのアップロード」を選ぶ
CocoonはWordPressのサイトからはダウンロードできませんので、先ほどダウンロードしたファイルを使います。
上の方にある「テーマのアップロード」のボタンを押し、「ファイルを選択」を選んで、先ほどダウンロードしたファイル「cocoon-master-2.1.0.4.zip」を選んでください。
 永井ハジメ
永井ハジメファイル名はダウンロードした日で異なるはずです。Cocoonは日々バージョンアップしていますので。2020年2月22日時点では、上記ファイル名でした。

ファイルを選ぶと「今すぐインストール」というボタンが押せるようになりますので、押してインストールを進めます。
- Step4KUSANAGIの場合、パスワードを要求されます。(セキュリティが強固です)

インストールボタンを押すと、このような画面が出て、認証を求められます。
- FTP/SSHパスワード:メモしておいたkusanagiのパスワードを入力してください。
- 接続形式: FTPS (SSL) を選んでください。
 永井ハジメ
永井ハジメ「FTP/SSH パスワード 」などと、初めて聞いたユーザ名とパスワードを聞かれていますが、これは最初の時に作った、kusanagiユーザーのものです。この連載では、第3回の記事の「KUSANAGIの初期設定」のところです。一応記事リンク張っておきます。
インストールが無事完了すれば、 「テーマのインストールが完了しました。」と表示されるはず。先ほどの「テーマ」の画面に、Cocoonが追加されているはずです。

※ 通常3行程度しかログが表示されないはずです。上記の例は下記の子テーマの画像のため、親テーマの確認が入っています。(テーマのインストール時のログを取得忘れてしまいました、すみません。。。)
- Step5親テーマと同様の手順で子テーマを導入する。
Cocoonの子テーマを導入します。
子テーマは先ほどのページのもう少し下からダウンロードできます。
直接はこちらからどうぞ。
子テーマの導入方法はテーマ(親テーマ)の導入方法と同じですので、割愛します。
- Step6テーマと子テーマが導入されていることを確認する。

テーマのページに上記のように2つのCocoonテーマが表示されていれば、インストールは問題なく成功しています。
- Step7テーマを有効にする。
Cocoonのインストールが終わりましたら、定規のテーマのページで「Cocoon Child」のテーマの上にマウスを乗せ、「有効化」ボタンを押します。そうすると、テーマが有効化され、サイトのデザインがCocoonのデフォルトテーマに準拠したサイトに変わります。

これでCocoonの初期導入作業は全て終了です!
「サイトを表示」で見てみてください。
Cocoonテーマでのサイトを確認してみる
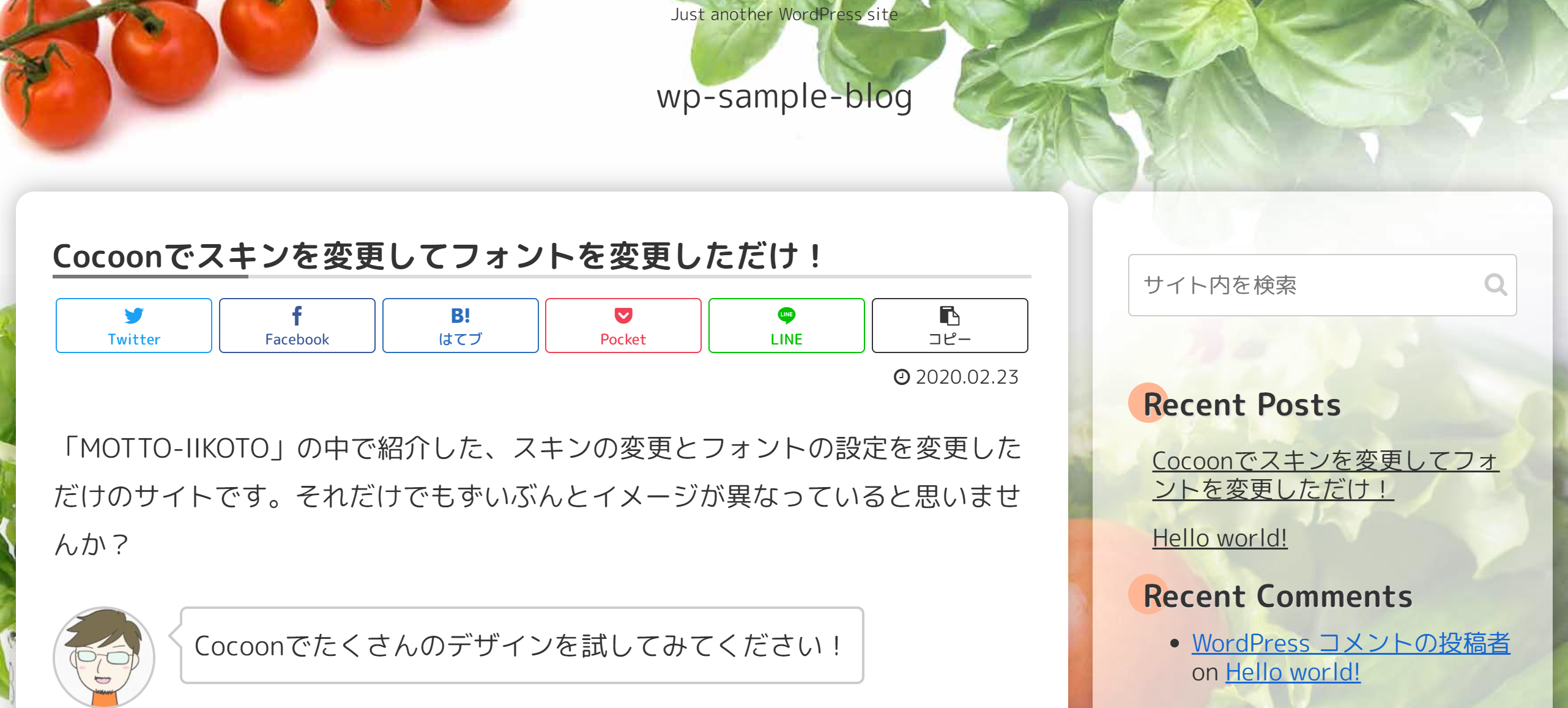
早速、Cocoonテーマでのサイトを見てみましょう!


あれれれ????
これがハジメのおすすめのテーマ?
ちょっと・・・?

これが一番おすすめするテーマかと、びっくりした人もいるかもしれませんが、これはただのシンプルな初期テンプレートです。これからCocoonを使って自在に綺麗で高速なサイトにしていくことになります。
好みはもちろんあると思いますが、テンプレートとウィジェットを少しだけ組み合わせだけの状態で作ってあるのが、このサイト「MOTTO-IIKOTO」ですので、このくらいのレベルにはすぐできます。(笑)
初期導入に関してはここまでです。
次回には、追加のテンプレートを使って、サイトをきれいに仕上げていく方法をご紹介します。
ではまたお会いしましょう!






全カテゴリで人気コンテンツ TOP5!