こんにちは、ハジメです。
今回は導入した直後のCocoonに手を入れて、デザインや見た目をきれいにしていきます。基本的な流れはスキンの適用とコンテンツ表示のカスタマイズになります。
今回の第7回までの流れを先に見ておきたい方はこちらからどうぞ。
では早速始めていきましょう!
Cocoonのスキンとは何か。
まずCocoonのスキンについて簡単にご説明します。
Cocoonのスキンとは、Cocoonで行うことのできる設定を組み合わせて、一気にデザインを仕上げてくれる設定のセットのようなものです。簡単に言えば、洋服を着替える感覚で手軽にサイトの外観を変更できる便利ツールってことです。特にCSSやデザイン要素も同時に導入されるため、HTML(Webページを作るための言語)やCSS(デザインスタイルを決める設定シート)の知識がなくてもちゃんと作ったようなサイトに一気にリッチに整えてくれます。

まずはデザインが得意な方が用意してくれたスキンを導入した後に、自分好みに少しづつカスタマイズしていくのがおすすめです!
Cocoonにスキンを適用する。
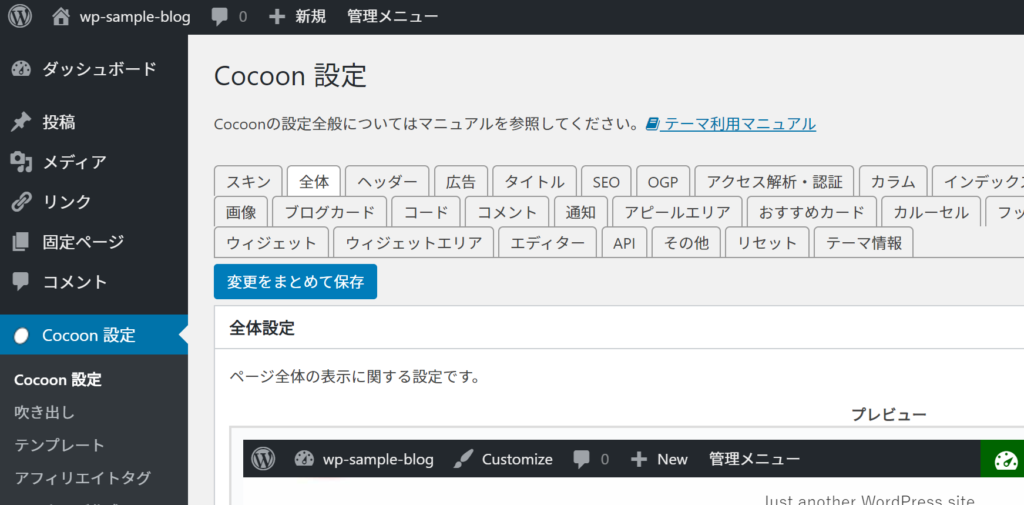
では、最初に一番大きくデザインが変わる部分を行います。WordPress管理画面の左側のメニューから「Cocoon設定」を選んでください。

すると、たくさんのタブが表示される画面に移動すると思いますが、そこで「スキン」を選んでください。
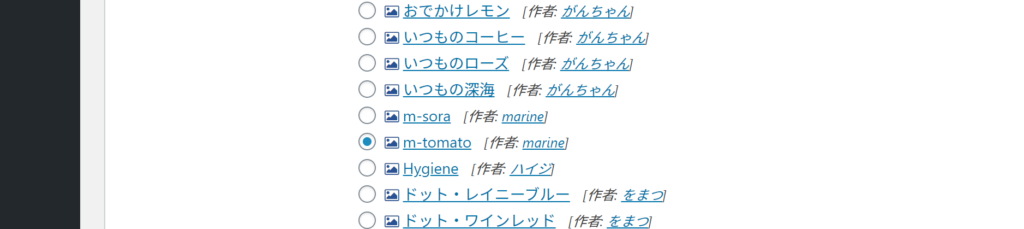
画面下の方に移動すると、たくさんのスキンのタイプが表示されます。

最初は雰囲気をつかみづらいと思いますので、とりあえず試します。
例では、まずはどのくらい変えることができるのかわかりやすくするため、変化量の多いスキンを選んでみることにします。
上記のリストから、「m-tomato」を選んでください。

画面の下の「変更をまとめて保存」を押して設定を完了してください。

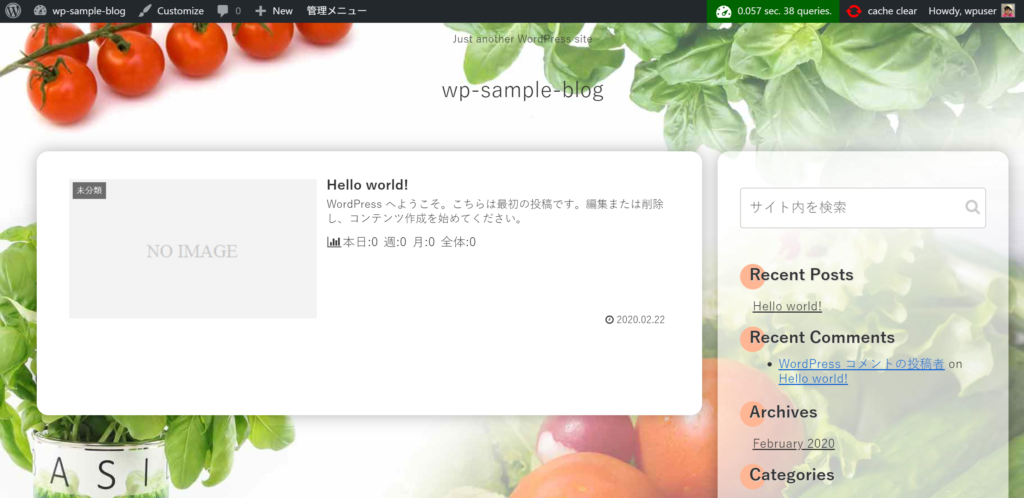
さて、ではサイトを表示してみましょう!

いきなり雰囲気ががらりと変わったと思います。
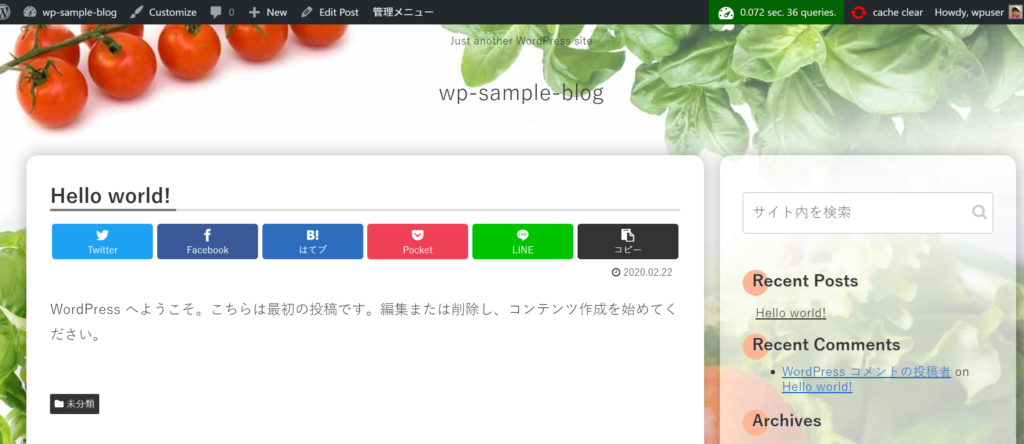
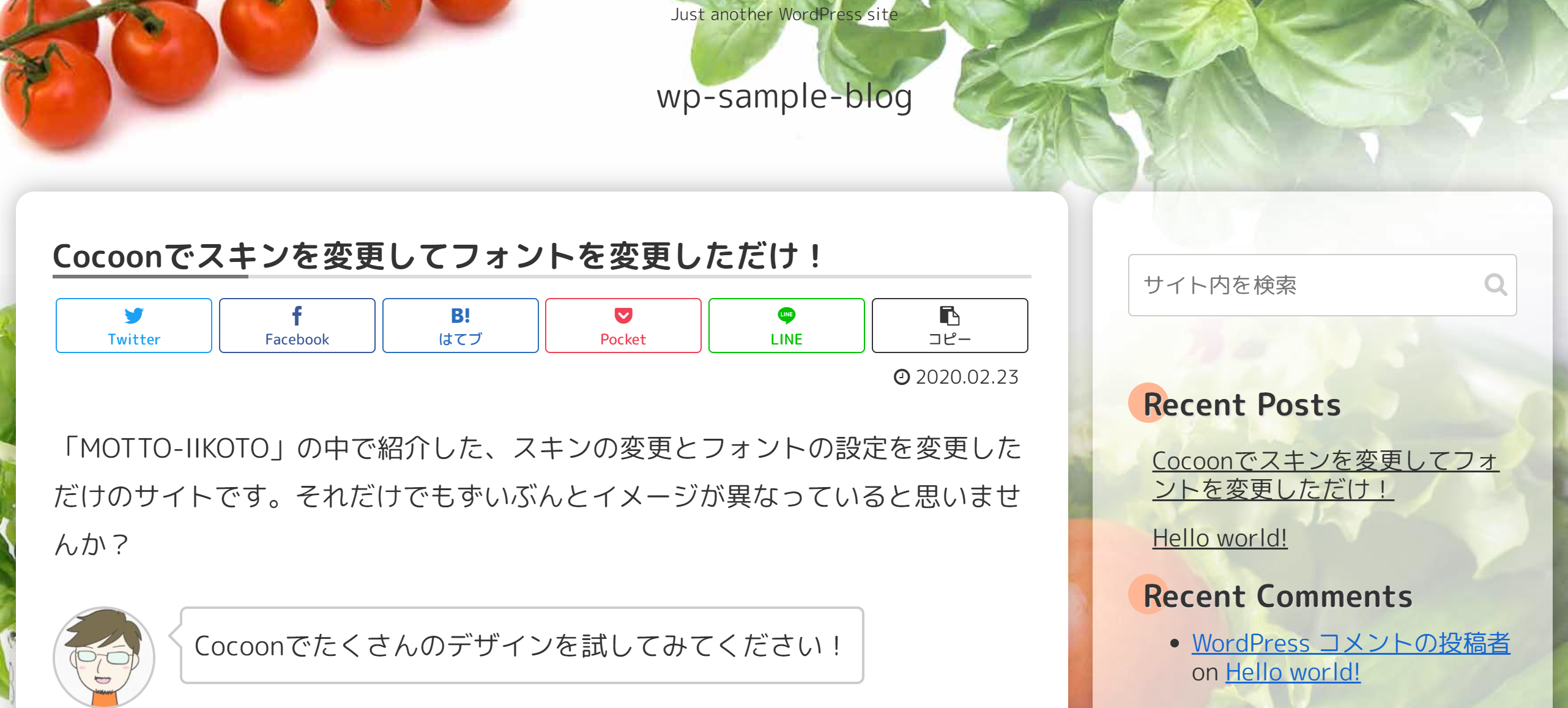
サイトトップのデザインはこんな感じなので、そのままサイトのコンテンツの表示を見てみます。「Hello World!」をクリックして、記事内容の表示に移ってください。

SNSのシェアボタンなども同時に設置されていますね。トマトの背景画像が使われたり、シャドー(影)が使われていたりとフレッシュな感じのおしゃれなサイトに変わってます!右のナビの背景が透けているのもおしゃれですね。
こんな感じで、一気にデザインを導入してくれます。

他のスキンはここではご紹介しませんが、素晴らしいデザインのスキンが他にもたくさんあります。是非他のデザインも色々表示して試して自分の好きなスキンを選んでください!
沢山のスキンを試してみたい場合、まずは公式サイトで動作を見てみるのがおすすめです。

右上の「スキン動作デモ」の下にある「デザインスキンを選択」のプルダウンボックスから、スキンを選んでみてください。
サイトのフォントを変更する。
次はサイトのフォントを変更してみます。サイトのフォントって意外とサイト全体の”しっかり具合”を表現してくれたりします。小さいところに気を配っていると、サイト全体が引き締まって見えるってことですね。
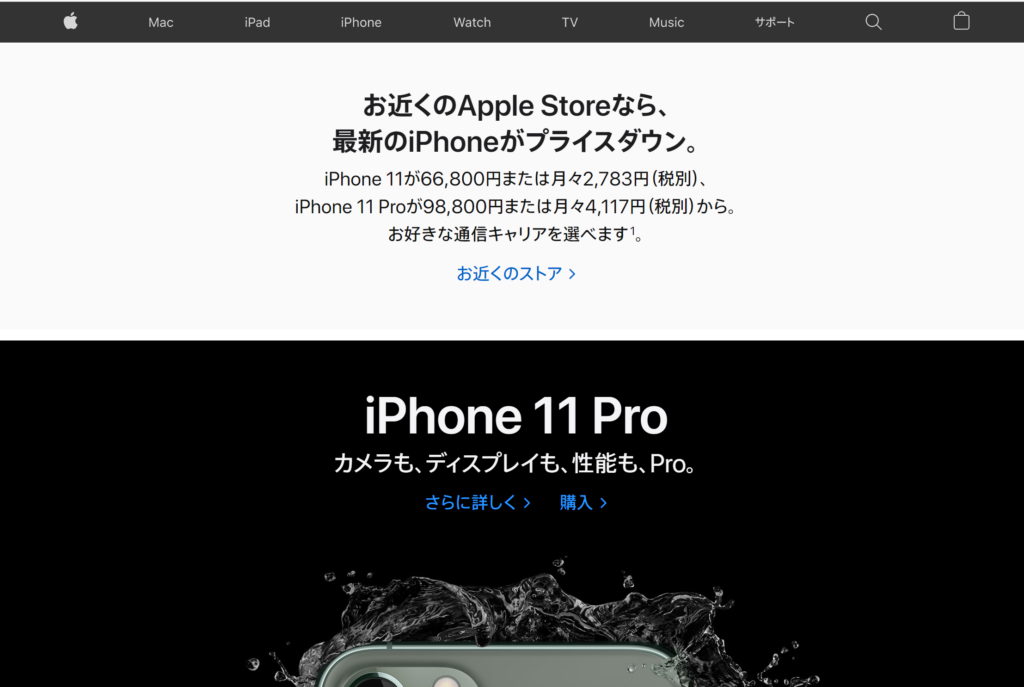
シンプルなデザインでもフォントと画像が綺麗に整っているサイトは素晴らしく見えるものです。Appleのサイトなんかは特にそうですよね。文字と画像ぐらいしかないのに、とってもきれいです。

では、Cocoonの設定に戻り、Cocoon設定の中の「全体」タブをクリックしてください。
画面が何も変わっていないような雰囲気がありますが、下の方のコンテンツが変わっていますので、スクロールして下の方に移動してください。すると、フォント設定というのが出てきます。


「フォント」の部分を変えてみます。今回は「MOTTO-IIKOTO」と同じ、「Rouded Mplus 1c(WEBフォント)」を設定します。このフォントは少し丸みを帯びたかわいらしいフォントです。

設定完了後、サイトを見てください。サイトの雰囲気がすっきりと変化したと思います。フォントの違いはこんな感じです。フォントを変更しただけで随分イメージが変わったと思いませんか?
設定の仕方には慣れてきましたでしょうか?
ここまで設定を変えたのは、スキンとフォントだけ。それもクリックしただけです。その他のタブの設定もたくさんありますが、基本的に全て同じような作業でスタイルを変更していくことができます。
基本的な設定の方法と確認方法はご紹介しましたので、ここからは自分で一通り触って試していただき、自分の好きな設定があるかどうかを見つけてみてください。
その他のデザインを変更してみる。
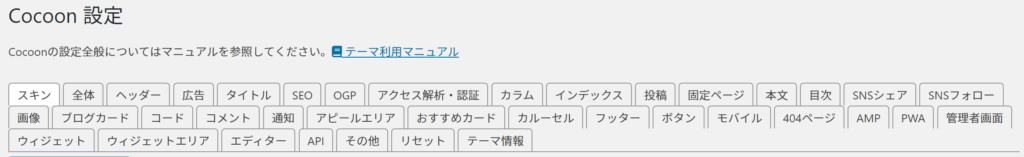
下記のタブのうち、デザインを変えてくれる部分は、

- スキン
- 全体
- ヘッダー/ フッター
- カラム
- インデックス
- 投稿
- 本文
- SNS
- コメント
- ブログカード
- アピールエリア
- おすすめカード
- 通知
- カルーセル
基本的に「スキン」と「全体」でデザインを整え、その後に個別の機能ごとに表示内容なデザインを変更してサイトのデザインを整えていく、という流れになります。
如何でしたでしょうか?
まずは色々と設定を変更してみて、自分のサイトがどのように変わるのか試してみてください。
Cocoonの画面の中で設定できることでサイトが壊れるようなものはありませんのでご安心を!
次回からは、それらの設定を組み合わせて作ったこのサイト「MOTTO-IIKOTO」をサイトの説明として使っていきたいと思います!
ではまたお会いしましょう!





全カテゴリで人気コンテンツ TOP5!